En conjunto con 8manos, hemos desarrollado un plugin para wordpress que permite mostrar las entradas del blog en forma de carrusel. Lo pueden descargar desde el repositorio de WordPress.
La gran ventaja del plugin es que carga algunos elementos más de los que son mostrados y a medida que se va avanzando en el carrusel, también se van cargando mas entradas con AJAX. De esta forma, para los visitantes es casi imperceptible el proceso, se podrán cargar cientos de elementos de manera eficiente, sin perjudicar el desempeño de la página.
 Con el plugin podemos añadir widgets en distintas áreas de nuestro sitio para mostar el carrusel con las entradas que hemos escrito. Para el funcionamiento del plugin es necesario WordPress 2.9 o superior, debido a que se utilizan las miniaturas de cada entrada.
Con el plugin podemos añadir widgets en distintas áreas de nuestro sitio para mostar el carrusel con las entradas que hemos escrito. Para el funcionamiento del plugin es necesario WordPress 2.9 o superior, debido a que se utilizan las miniaturas de cada entrada.
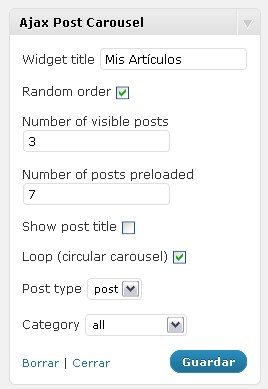
Podemos configurar una gran cantidad de parametros y restringir las entradas mostradas a una sola categoría.
Lo más importante es definir el número de elementos a mostrar en el carrusel y el número de elementos que se deben cargar. El segundo número debe ser mayor que el primero.
El widget es completamente personalizable con CSS, aunque probablemente más adelante se incluya una hoja de estilos por defecto.
En la parte de abajo del blog pueden verlo funcionando.
Eso es todo, me cuentan que tal les parece!
Me parece muy bien. No hay una demo para que lo veamos en accion?
Gracias Fred!
El demo se encuentra en el footer de este blog. En «Mis Artículos» se encuentra el Slider funcionando.
Perdona, no hey leído tu nota en el post. Gracias por responder, a ver, quizas lo use en mi proximo sitio web.
Se puede cargar solamente los titulos e links de los posts, cierto? Sin los thumbs, digo …
Actualmente no es posible mostrar solamente los titulos. Siempre se muestra el thumb (o una imagen negra con el titulo en blanco, si no existe el thumb).
Tendré en cuenta esta funcionalidad para una próxima versión.
Conoces un plugin que haiga load de un post via ajax? Se poderia hacer una galeria de imagenes, pero con conteudo (texto), tambien. Seria muy bueno para una pagina portfolio que quiero hacer …
No conozco ninguno. Avisame si encuentras un plugin que haga eso, puede ser bastante útil.
Si, con plazer.
Quizas salga algo aqui:
http://wordpress.stackexchange.com/questions/3940/can-i-load-posts-via-ajax
Oye, deverias meter un link para este post en la documentacion de tu plugin que esta en el sitio de wordpress.org. Tuve que te buscar en google 🙂
Chicos, el plugin no funciona bien con la última versión de WordPress. Si quieres mostrar una sola categoría te muestra igualmente todas.
Hola Raúl
Gracias por contarnos! Vamos a revisarlo y subir una actualización lo más pronto posible.
Raúl. Estuve revisando y no encontre ningún error.
Estás usando el widget, el hortcode o la función php?
Podrías compartir tu código?
Me gustaría saber cual es el Shortcode para ponerlo en cualquier parte de la plantilla.
Gracias
Hola,
Aca está la guía para utilizar los shortcodes y las funciones php:
http://wordpress.org/extend/plugins/ajax-post-carousel/other_notes/
Im not sure, should i add to my template:
Ajax_Post_Carousel::show_carousel($random=0, $visible_posts=3, $init_posts=9, $show_title=0, $show_excerpt=0, $loop=0, $post_type=’post’, $category=’all’, $tax_filter=»)
Or what should i add?
Thanks
Que pena, debo agregar el codigo:
jax_Post_Carousel::show_carousel($random=0, $visible_posts=3, $init_posts=9, $show_title=0, $show_excerpt=0, $loop=0, $post_type=’post’, $category=’all’, $tax_filter=”)
O como debo hacer. No tengo tanta experiencia o conocimiento de PHP
Hola. Puedes usarlo asi, manteniendo las opciones por defecto:
Ajax_Post_Carousel::show_carousel();O puedes usar los parametros, en el orden en el que aparecen. Por ejemplo, si quieres mostrar 2 articulos en el carrusel, mostrando el titulo:
Ajax_Post_Carousel::show_carousel(0,2,9,1);No se que estoy haciendo mal, pero lo coloco en la plantilla o template y voy a la pagina y aparece tan solo el codigo que he cologado Ajax_Post_Carousel::show_carousel(0,2,9,1);.
Sugerencias?
Lo único que se me ocurre es que falten las etiquetas de PHP.
Gracias. Pero no sale nada. Sale bien si lo pongo como widget, pero lo quiero en el template. Alguna sugerencia?
Gracias
Perdon, te di mal el código. Debes escribir esto:
How do I get images to be displayed?
Hi. Featured Images are always displayed by default. In the future we may add an option to enable/disable this feature.
Es posible cambiar facilmente que no salga completamente el titulo salga con (…) y que salga debajo de la imagen o sobre la imagen cuando el mouse se pasa sobre ella?
Claro que si.
Todo eso lo puedes lograr con CSS
Como y donde podria cambiar el tamano de los thiumbs?
Gracias
No me podrian colaborar. Me gustaria saber como cambiar el tamano de los thumbs.
Gracias
hola Juan,
El plugin utiliza el tamaño de los thumbnails que tengas configurado en tu sitio de wordpress o en el tema que estes utilizando.
Puedes obtener más información en la página de WordPress
Hey great plugin work very well
i like to know how to auto carousel with out clicking arrow some thing like this
demo link :http://jqueryfordesigners.com/demo/infinite-carousel-loop.html
Thanks in Advance
Hi Roger. I’m glad you like it!
Right now the plugin doesn’t have the auto-advance feature, but we’ll consider it for a future version
Thank you for reply
but keep in wish list
Saludos, actualmente estoy usando vuestro plugin y está cool pero tengo un pequeño problema.
Quiero solamente cargar 9 imágenes (según leí, esta de default) pero aún cuando coloco el atributo $init_posts=9 me siguen cargando todos los post.
Traté llamando todos los atributos, pero se deforma el PHP. En lo demás todo está perfecto y funciona de maravilla.
¿Alguna idea de como reparar este error?
Saludos, gracias y felicidades por su arduo trabajo para crear tan maravilloso plugin
Hola Fredderick, gracias por los comentarios.
El plugin siempre muestra todos las entradas dentro la categoría o tipo de post seleccionado (si es que se selecciono alguno).
Lo que permite hacer init_posts es ‘pre-cargar’ una cantidad de entradas cuando se abre la página. Si se deja el default, al principio se cargan 9 entradas, y a medida que se va avanzando se van trayendo el resto de las entradas.
Entonces, en todo caso no es posible sólo cargar una cantidad definida de entradas.
Mi idea es colocar un limite de entradas (por ejemplo las 9 últimas entradas de todos las categorías y no cargar más en el plugin) ¿Es esto posible?
Pues directamente no se puede hacer, lo que se podría hacer es crear una categoría donde siempre mantengas las últimas nueve entradas y mostrar esa categoría con el plugin.
Hi,
thanks for sharing.
I’s there anyway to show images not «featured»?
I want to show the whole article.
Thank in advance.
Hi Umbobabo,
Right now it always shows the featured image. You can also set it to show the title or the excerpt but not the whole content.
Maybe in a future version we’ll add some options that may work for you, but now it isn’t possible.
Thanks for your interest anyway
Gracias, es realmente bueno el plugin.
Una consulta, ¿se puede hacer selección de múltiples categorías o excluir una por ejemplo?
Saludos
Hola, desafortunadamente en el momento no se puede hacer
Hola, me gusta, pero necesito uno responsive. ¿Podrías ayudarme con eso?
Saludos
No está funcionando. Sólo se muestra la flecha del fina. Reviso y el navegador me dice que los anchos son 0px y cosas por el estilo. WP 3.4.algo