![]() Con las nuevas posibilidades que CSS3 nos brinda, todos los días nos encontramos con experimentos para aprovechar el potencial de este lenguaje.
Con las nuevas posibilidades que CSS3 nos brinda, todos los días nos encontramos con experimentos para aprovechar el potencial de este lenguaje.
Un tipo de experimentos bastante común, es el de emular imágenes usando únicamente CSS. Van desde la creación de iconos sencillos, pasando por logos un poco más elaborados, hasta imágenes mucho mas complejas como la botella de Coca Cola o la Ana kournikova en CSS3.
Creo que estos experimentos funcionan muy bien como aprendizaje y solo en algunos casos tienen utilidad práctica. No quiero entrar en la discusión sobre si vale la pena usar estas técnicas. Yo personalmente creo que podemos aprovechar algunas técnicas para reducir la carga de nuestros sitios y brindar una mejor experiencia a nuestros visitantes.
A continuación les mostrare algunas técnicas para crear imágenes usando propiedades CSS.
Las Herramientas
La mayoría de las propiedades CSS que se usan para dibujar imágenes no están completamente soportadas por todos los navegadores actuales. Les recomiendo revisar When can I use… para saber en que estado se encuentra el soporte para cada una de las propiedades. Casi siempre, el que tiene mas problemas es nuestro amigo Internet Explorer.
Bueno, ahora si, lo que nos interesa:
border
Border es una de las propiedades más usadas para crear imágenes, pues es soportada por casi cualquier navegador (es verdad, IE6 tiene problemas). Con border podemos lograr figuras triangulares que son muy útiles.
Lo único que debemos hacer es jugar con el ancho y el color de cada uno de los lados del borde. Normalmente colocamos el ancho y el alto del elemento en 0.
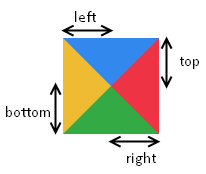
.div { border-color: #38e #e34 #3a4 #eb3; border-style: solid; border-width: 48px; height: 0; width: 0; } |
El código anterior genera la siguiente imagen:

Modificando los colores, así como el ancho en cada lado del borde, podemos obtener diversas figuras.
Contenido generado
Esta es una de las mejores herramientas para no llenar nuestro código HTML de etiquetas adicionales. Debemos usar las psuedo-clases :before y :after. Pueden leer esta guía donde explican muy bien como usar contenido generado.
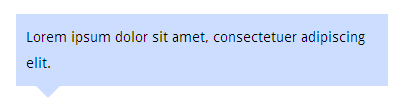
Acá les dejo un ejemplo, combinando esta técnica con la propiedad border para generar una burbuja de texto:
p{ background:#cdf; position:relative; padding:10px; } p:after{ content:''; border-color:#cdf #fff #fff; border-style:solid; border-width:12px 12px 0; height:0; width:0; position:absolute; display:block; left:20px; bottom:-12px; } |

border-radius
Border-radius es una propiedad CSS3, pero ya su especificación está bien avanzada y el soporte de los navegadores es amplio, incluso sin prefijos propietarios.
Con esta propiedad podemos dibujar figuras circulares. Para mayor información sobre como usarla pueden revisar esta página.
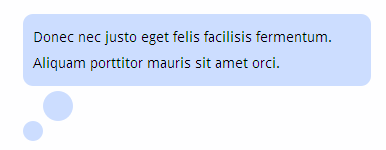
Volviendo al ejemplo de la burbuja de texto, vamos a hacer que parezca el pensamiento de un personaje.
p{ background:#cdf; position:relative; padding:10px; border-radius:10px; } p:before{ content:''; background:#cdf; height:20px; width:20px; border-radius:10px; position:absolute; display:block; left:0; bottom:-55px; } p:after{ content:''; background:#cdf; height:30px; width:30px; border-radius:15px; position:absolute; display:block; left:20px; bottom:-35px; } |

Box-shadow
Usando sombras podemos darle un mayor detalle a nuestras imágenes. La explicación sobre como funciona la encuentran en este artículo.
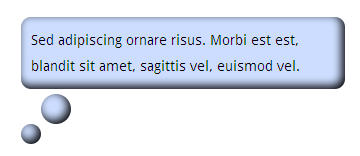
Si aplicamos la siguiente propiedad a p, p:before y p:after
box-shadow:inset -3px -3px 12px; |
Obtenemos este resultado:

Gradientes
Aunque esta propiedad no está tan desarrollada como border-radius, ya es soportada por varios navegadores e incluso se supero la diferencia de sintaxis entre mozilla y webkit.
Esta propiedad es bastante potente, pues nos permite generar patrones muy diversos. Lo que hace esta propiedad es generar una, o mas imágenes que podemos usar en cualquier lugar donde se pueda usar url().
Revisen esta guía donde se explica lo básico.
El uso más común, es usar gradientes como background-image:
p{ background-image:-moz-linear-gradient(top center, #8bf, #58f 50%, #47e 50%); border-color:#358 #46b #46b; border-width:1px; border-style:solid; padding:10px; border-radius:10px; } |

Otras propiedades
CSS3 tiene una gran cantidad de propiedades con las cuales podemos experimentar para obtener muy buenos efectos.
Además de las que he mencionado, también destacaría a text-shadow y a transform.
Espero que puedan sacarle provecho a estas técnicas
por fin hare un juego mejor que agario y slither.io