Existen algunas desventajas al desarrollar aplicaciones web, respecto a aplicaciones nativas para móviles.
Una de estas desventajas es el método para acceder a la aplicación. Cuando se instala una aplicación nativa, nos queda el acceso directo, para poder acceder a esta. Con una aplicación web, debemos abrir el navegador, escribir la dirección y ahí si llegamos a la aplicación. Afortunadamente podemos crear un bookmark (guardarla como favorita), con lo cual nos queda un acceso directo igual al de la aplicación nativa.
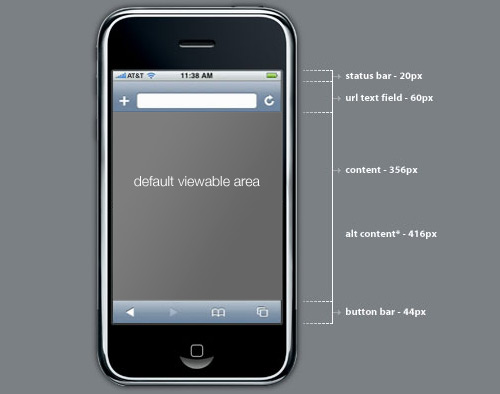
Otro de los problemas es que al estar dentro del navegador (Safari), no podemos aprovechar toda la pantalla del móvil, pues tenemos a la barra de direcciones y la barra de abajo que nos quitan espacio. Afortunadamente, este es un problema que también se soluciona fácilmente.
Continúa leyendo Web apps como aplicaciones nativas en iOS